Inhoudsopgave
Bijgewerkt - 1 juni 2025
De online tool Canva werd in 2012 gelanceerd in Sydney, Australië, met de missie "Empowering the world to design", om grafisch ontwerpen voor iedereen mogelijk te maken.
Melanie Perkins, Cliff Obrecht En Cameron Adams streven in de eerste plaats het doel na om "een positieve impact op de wereld te hebben door zoveel mogelijk goed te doen".
Ze zijn ook betrokken bij "Niveau twee", dat vier pijlers omvat, namelijk "Versterken van non-profitorganisaties", "Zorgen voor menselijke basisbehoeften", "Hoogwaardig onderwijs mogelijk maken" en "Ondersteunen van lokale gemeenschappen".
Prijzen
De basisfuncties van de tool zijn gratis. Als je echt meer wilt doen dan rudimentair grafisch ontwerp, zijn deze echter zeer beperkt in hun mogelijkheden.
Een betaalde Pro-versie biedt de volledige - en zeer uitgebreide - reeks functies. Met de Teams-versie kunnen minstens drie gebruikers de licentie gebruiken. Deze is verkrijgbaar voor een jaarabonnement van 100 dollar per gebruiker. Voor ongeveer 8 euro per maand is dit een zeer eerlijk aanbod, in lijn met de bedrijfsfilosofie.
Omvang van de diensten - doelgroep
De omvang van de services is meer dan indrukwekkend. Er is bijna niets dat niet kan worden gerealiseerd. Lettertypes, lettergroottes, letterkleuren, grafische elementen, foto's, video's, AI, achtergrondontwerpen, zelfs het verwijderen van foto-achtergronden wordt netjes met één klik opgelost, meestal toch, afhankelijk van de complexiteit natuurlijk.
Een lijst van alle mogelijkheden zou waarschijnlijk meerdere pagina's vullen. Het is zeker tijd om ze uit te proberen - gratis, natuurlijk.
Als je grafisch ontwerper bent, blijf je bij professionele programma's, omdat die niet alleen hetzelfde, maar ook een veel individueler aanbod hebben. Ervaring in het gebruik van dergelijke programma's is echter essentieel, net als de leercurve, tenzij je grafisch ontwerp hebt gestudeerd en dus praktijkervaring hebt kunnen opdoen.
De doelgroep bestaat daarom voornamelijk uit niet-professionals die in staat zouden moeten zijn om de aangeboden tools te gebruiken om graphics te maken die voldoende zijn voor incidenteel en privégebruik. Maar ook kleinere bedrijven die zich geen grafisch ontwerper kunnen veroorloven en het werk niet willen uitbesteden zijn doelgroepen.
Sollicitatie
Ik zou het gebruik van het aangeboden gereedschap willen vergelijken met de grote gereedschapskist van een elektricien of automonteur.
De leek heeft dus al het gereedschap dat hij nodig heeft om het specifieke werk uit te voeren. Maar wat doen we met alle schroevendraaiers, tangen, draadstrippers, meetapparaten, moersets, ratels, steeksleutels en ringsleutels, enz.
Kunnen we een - iets complexer - technisch probleem echt alleen met de tool oplossen, zonder specialistische kennis?
Canva biedt hiervoor videotutorials over verschillende onderwerpen. Deze zijn geschikt om een eerste indruk te krijgen van hoe je de tools gebruikt en je eigen ontwerp maakt.
Basisprincipes
De basisprincipes van ruimtegebruik, balans van elementen, structurering, textuur, vormen, lijnen, kleuren, typografie, textuur en branding worden helaas overgelaten aan de vrije verbeelding van de gebruiker.
Het zijn echter juist deze aspecten die doorslaggevend zijn voor een aantrekkelijk, evenwichtig en betekenisvol ontwerp dat zijn impact doelgericht en effectief kan overbrengen.
Dit artikel wil deze leemte opvullen.
Alle begin ...
... is moeilijk. Motivatie, noodzaak en inzet bepalen succes of mislukking. Het oude adagium 'no pain, no gain' is ook hier van toepassing. Dus als je wilt, kun je het!
Laten we dus stap voor stap te werk gaan en elk van de bovengenoemde onderwerpen onder de loep nemen, de achtergrond leren kennen om het gewenste succes met het gewenste ontwerp te realiseren!
Stap voor stap
Kamergebruik
Stel dat we een mooie, grote, lichte kamer hebben die we kunnen inrichten en ontwerpen met bestaande objecten. De bestaande objecten kunnen worden vergeleken met de voorgedefinieerde ontwerpelementen in Canva.
Net zoals we niet alle meubels, tapijten, foto's enz. in één hoek van de kamer zetten, stapelen we grafische elementen niet op elkaar.
Daarom wordt de ruimte verdeeld in gebieden die uitnodigen, gebieden die mensen aanmoedigen om te blijven hangen en gebieden die puur informatief zijn.
Je zou je ook een raster kunnen voorstellen dat de ruimte bedekt en waarmee de opstelling van de verschillende objecten kan worden gestructureerd. Het helpt om orde te scheppen, de kijker bij de hand te nemen en door de inhoud te leiden. Eerst om de belangrijke dingen te herkennen, dan om de uitleg te lezen en de essentie te begrijpen, of het nu gaat om de datum, plaats en tijd van een evenement, een Zoom-bijeenkomst of wat dan ook.
Zelfs een vluchtige blik op het ontwerp moet de kijker in staat stellen om de drie essentiële inhoud in het voorbijgaan te onthouden: waar het over gaat (trefwoord en korte beschrijving), waar en wanneer het plaatsvindt.
Saldo
We plaatsen de salontafel in het midden van de kamer, met de bank en de twee fauteuils ervoor en de staande lamp in het midden van de tafel. Als je op de bank wilt zitten, moet je eerst de bank naar achteren trekken vanaf de tafel om de nodige ruimte te creëren. Hetzelfde geldt voor iedereen die het zich comfortabel wil maken. En de staande lamp verblindt meteen de mensen die er tegenover zitten, daarom moet ze verder weg van de tafel worden geplaatst.
Hetzelfde geldt voor het ontwerp: zorg er altijd voor dat je de afzonderlijke tekst- en grafische elementen zo rangschikt dat ze elkaar geen ademruimte ontnemen, maar juist een aantrekkelijk en goed leesbaar uiterlijk creëren op een evenwichtige afstand van elkaar.
Dit kan worden bereikt zonder grafische elementen, zoals lijnen, omdat tekstgedeelten, die allemaal dezelfde inspringing hebben, ook worden uitgelijnd met deze denkbeeldige lijn. Het verdeelt het ontwerp als het ware in twee helften. De andere, lege helft kan worden voorzien van een grafisch element of zelfs een grotere tekst en de visuele begeleiding van de blik van de kijker overnemen.
Als je kiest voor een grafisch element als scheiding tussen de twee tekstgedeelten, zorgt een identieke afstand tussen de twee tekstgedeelten links en rechts van dit element voor voldoende ruimte om te ademen, het nodige evenwicht.
In geval van twijfel dient de regel van derden de balans van elk ontwerp: een dennenboom die precies in het midden van het beeld staat voor een bergketen zal de kijker waarschijnlijk een "op de een of andere manier" onaangename kijkervaring geven. Als de dennenboom in de onderste twee rechter tertsen wordt geplaatst, de horizon langs de rand tot het laatste horizontale derde loopt, de bergketen in het onderste derde, terwijl de lucht de bovenste tertsen vult, zal het oog van de kijker de uitgestrektheid van het beeld waarnemen (bergketen en lucht) en, als contrapunt, de dennenboom rechts op de voorgrond.
Bij bewegende objecten, zoals een zeilschip, geeft de positionering een idee van de reisrichting: Een schip dat van links naar rechts vaart, zal dus niet in het midden worden afgebeeld maar, als je zijn aankomst wilt benadrukken, van links het beeld in bewegen of van rechts het beeld uit.
Bij het ontwerpen van logo's helpt het dat een oneven aantal elementen een gebalanceerde indruk maakt wanneer ze worden bekeken. Dit zijn er meestal drie, zelden vijf. Een logo dat op een rond zegel lijkt, heeft het logo zelf in het midden, of een of twee letters, eventueel in elkaar verstrengeld, terwijl tekst in een cirkel boven en onder is gerangschikt.
Een gebalanceerd lettertype kan ook rechts en links van het logo worden geplaatst om een visueel evenwicht te creëren.
Ook zogenaamd. Negatieve ruimte (witte lege ruimte) wordt gebruikt voor structurering, het verwijderen van "rommel", d.w.z. ballast die het onmogelijk maakt om een ontwerp op een geleide manier te bekijken. Minder is vaak meer!
Witruimte is het enige element dat niet expliciet wordt toegevoegd. Het is er gewoon en doet niets. Of toch wel? Het scheidt elementen van elkaar, geeft aan dat ze afzonderlijk van elkaar moeten worden waargenomen.

Bij interactief ontwerp, bijv. het ontwerp van formulieren, moet de nabijheid van de veldnamen (bijv. naam, telefoon) tot het respectieve veld onmiddellijk worden herkend. Als de veldnamen op dezelfde afstand van het volgende veld zouden staan als de afstand van de onderrand van het veld tot de volgende veldnaam, zou de kijktijd veel langer zijn dan wanneer de veldnaam onmiddellijk gevolgd zou worden door het veld en de volgende veldnaam (met bijbehorend veld) op een duidelijke afstand zou staan.
Voor uitgebreidere formulieren is de onderverdeling in groepen handig. Als je een meterslang formulier moet invullen, zul je meestal stoppen voordat je de helft hebt "ingevuld".
De groepering suggereert een snellere voortgang en resulteert in een succesvolle voltooiing en indiening van het formulier.
Dropdownmenu's, die logisch voorgedefinieerde inhoud bieden voor een snelle selectie, vereenvoudigen het proces ook.
Structureren
De aandacht trekken is mogelijk met een goede structurering. Een goed voorbeeld is de startpagina van Google. Wat doet een gebruiker die Google oproepen? Zoeken. Wat heeft het daarvoor nodig? Een zoekveld. Wat vindt het? Zijn zoekveld, onder het opschrift van Googledie steeds opnieuw wordt ontworpen om nog aantrekkelijker te worden.
Een tegenvoorbeeld is de startpagina van Yahoodie immers het zoekveld op de eerste positie op de pagina weergeeft, maar de kijker overweldigt met de andere inhoud op de resterende 95% of zo, of in ieder geval afleidt van het eigenlijke doel van het bezoek.
Het menselijk geheugen blokkeert onbelangrijke dingen om overbelasting te voorkomen en zich te kunnen concentreren op de belangrijke dingen. Niettemin is dit uitfaden ook een hersenfunctie en vermindert het daardoor het resterende vermogen om zich te concentreren op de hoofdzaken.
Het kortetermijngeheugen kan gemiddeld tot zeven elementen opslaan. Dus als je wilt dat bijvoorbeeld presentatie-inhoud beschikbaar blijft in je kortetermijngeheugen, moet je niet meer dan deze zeven elementen op één pagina presenteren.
Deze kunnen ook passend gestructureerd worden, bijvoorbeeld 3 + 4, 2 + 5 of omgekeerd, om punten te benadrukken die bij elkaar horen.
Om een structuur te maken, helpt het om eerst een mentale schets te maken die rekening houdt met de volgende punten:
- Wat is de belangrijkste informatie (grootste element of gecentreerd, vetgedrukt - selectief, want als alles vetgedrukt is, verliest het vetgedrukte accent zijn betekenis)
- Symmetrische of asymmetrische opstelling (elk element heeft een gewicht)
- Kleurkeuze (90% van alle beslissingen of een product positief of negatief wordt beoordeeld, worden binnen minder dan 90 seconden genomen op basis van kleur alleen; kleur verhoogt de herkenningswaarde van een merk bijvoorbeeld met wel 80%)
- Contrast (creëert ruimte, diepte)
- Witruimte (scheiding van elementen)
- Verhouding (verhouding van de visuele grootte en het gewicht van de elementen ten opzichte van elkaar)
- Beweging (visuele, consistente begeleiding door de inhoud; als je tijdens het bekijken ergens in het proces struikelt, moet het ontwerp worden gecorrigeerd)
In de praktijk is de volgende stap het op papier zetten van de tekstinhoud. Daarna volgen de productafbeeldingen. Nu kunnen de elementen worden geplaatst.
Kleurenleer
Waarom zou je je bezig moeten houden met kleurenleer? Nou, aan de ene kant spelen kleuren een belangrijke rol bij de evaluatie van de ontwerpinhoud en aan de andere kant kunnen ze zich uitstekend vermommen. Vermommen in de zin dat ze er in druk heel anders uit kunnen zien dan op het beeldscherm of op sociale media.
Dit komt omdat het CMYK-kleurensysteem (subtractief; je neemt "licht" weg van het papier door meer kleur toe te voegen) overheersend is in drukwerk, maar het RGB-systeem (additief; alle kleuren samen resulteren in wit) overheersend is in de wereld van digitale reproductie.
Het voorheen rijke CMYK-rood in drukwerk verschijnt alleen als lichtrood in sociale media. Als het wordt omgezet naar RGB en vervolgens wordt gedeeld op sociale media, is de bedoelde rode kleur weer te zien,
Er zijn in principe 12 kleuren, net als de krijtjes die we vroeger in de kunstles bewonderden en waarmee we de mooiste kunstwerken maakten.
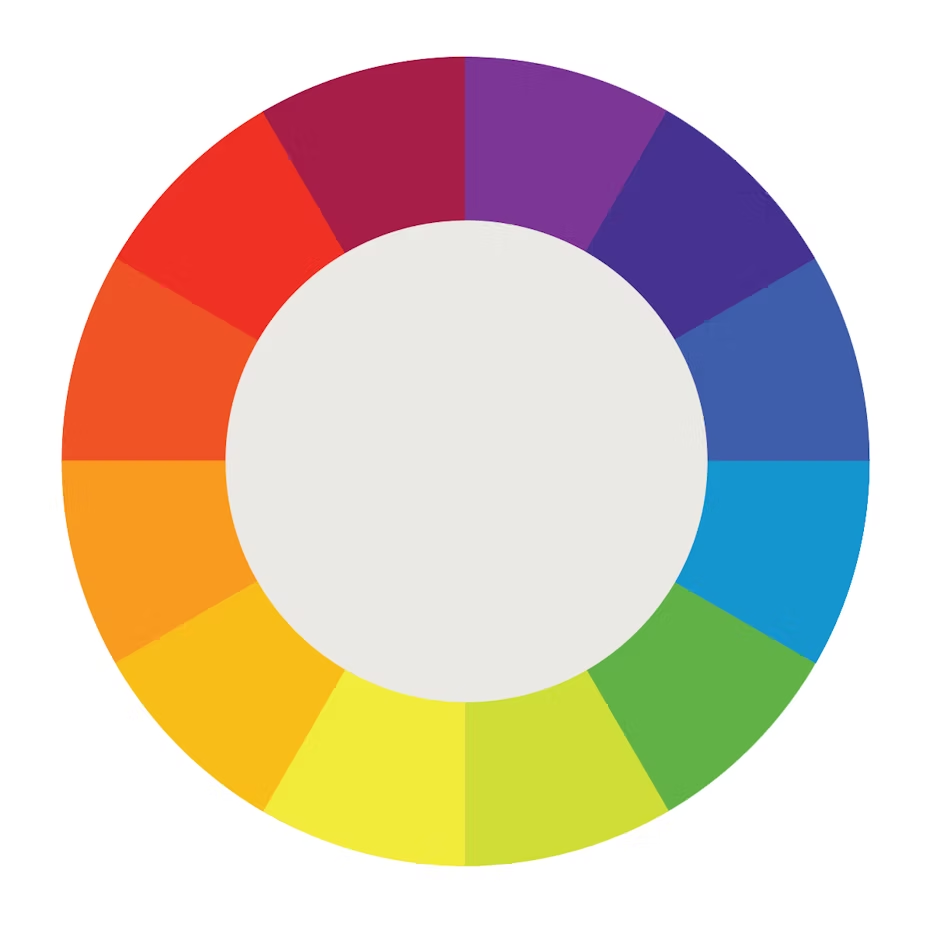
Sir Isaac Newton ontwierp in 1704 de eerste kleurencirkel, bestaande uit de drie primaire kleuren (rood, geel, blauw), drie secundaire kleuren (de gemengde kleuren die voortkomen uit de primaire kleuren) en zes tertiaire kleuren (die voortkomen uit het mengen van de primaire en secundaire kleuren).

De kleuren die als warm worden ervaren vormen de linkerhelft van de kleurencirkel, de kleuren die als koud worden beschreven de rechterhelft. De "temperatuur"-perceptie wordt ook weerspiegeld in de fysieke kleurtemperatuur (K = Kelvin).
Schakeringen voegen zwart toe aan de kleurtoon met verschillende intensiteit, terwijl tinten wit toevoegen. Eén toon daarentegen vult zwart en wit aan, namelijk grijs.
Complementaire kleuren zijn kleuren die tegenover elkaar liggen in de Fab-cirkel.
Analoge kleuren liggen naast elkaar in het kleurenwiel (rood, oranje, geel). Eén kleur overheerst (leidt), een andere ondersteunt en de derde legt accenten.
Kleurassociaties
- Blauw
- Positief: consistentie, competentie, kracht, kwaliteit, productiviteit, kalmte, veiligheid, vertrouwen, wijsheid, betrouwbaarheid
- Negatief: remt eetlust (niet geschikt voor voedsel) - Bruin
- Positief: mannelijkheid, natuurlijkheid, veerkracht, betrouwbaarheid
- Negatief: niet geschikt voor oproepen tot actie - Geel
- Positief: vreugde, vriendelijkheid, geluk, jeugd, competentie
- Negatief: Fraude, lafheid, slechte kwaliteit - Grijs
- Positief: karakter, formaliteit, praktisch, professionaliteit, tijdloosheid
- Negatief: Afstand, kou, verveling - Groen
- Positief: verfrissing, herstel, gezondheid, hoop, natuur, groei, welvaart
- Negatief: Afgunst - Oranje
- Positief: energie, geluk, optimisme
- Negatief: maant tot voorzichtigheid - Roze
- Positief: vriendelijkheid, zachtheid, vrouwelijkheid
- Negatief - Rood
- Positief: passie, liefde, kracht
- Negatief: vuur, gevaar, geweld, oorlog, woede - Zwart -
- Positief: gezag, kwaad, elegantie, extravagantie, macht
- Negatief: Bedreiging, mysterie, rebellie, dood, verdriet - Paars
- Positief: autoriteit, macht, creativiteit, verfijning, respect, spiritualiteit, wijsheid, welvaart
- Negatief: droefheid, afstandelijkheid (donkere tinten) - Wit -
- Positief: vrede, zuiverheid, onschuld
- Negatief:
Het kleurontwerp kan nu beginnen. Als tekst wordt gebruikt op een gekleurde achtergrond, moet het contrast tussen de achtergrond en de tekst voldoende zijn om soepel en moeiteloos te kunnen lezen.
Een slechte keuze is zwarte tekst op een donkerblauwe achtergrond, of gele tekst op een oranje achtergrond.
Voor teksten die over foto's worden geplaatst, kan het zijn dat je witte tekst op de donkere tekst moet plaatsen en zwarte tekst over het lichtere deel van de afbeelding.
Typografie
Net als je denkt dat je het doel van een geslaagd ontwerp hebt bereikt, struikel je over de volgende hindernis. wat is typografie?
Typografie beïnvloedt alles, van de selectie tot de lay-out van het lettertype. Type dient niet alleen om de kernboodschap over te brengen, maar ook je zelfbeeld en doel. Om dit te laten slagen, is het belangrijk om typografie te begrijpen om het op de juiste manier te kunnen gebruiken.
Net zoals woordenschat van fundamenteel belang is bij het leren van een vreemde taal, heeft typografie ook woordenschat nodig:
- Lettertype familie
Een lettertypefamilie bevat verwante lettertypes van verschillende breedtes, gewichten en gewichten met gemeenschappelijke vormkenmerken. - lettertype
Een lettertype is een verzameling glyphs (letters, cijfers, leestekens en symbolen) die ontworpen zijn op een manier die typisch is voor het betreffende lettertype, bijv. Helvetica, Times Nieuw Romein.
In de digitale wereld wordt naar een lettertype verwezen als Lettertype toegewezen. - Lettergrootte
Het lettertypegewicht beschrijft de dikte van de strepen waaruit de tekens bestaan en wordt uitgedrukt als licht, normaal, vet of extra vet toegewezen. - Lettergrootte
De grootte van het lettertype is Punt (Pt.wat overeenkomt met 1/72 inch; een lettergrootte van 6 pt is 2,1 mm hoog, de typische "kleine lettertjes"). - Letterstijl
Lettertypestijlen geven informatie over het uiterlijk, zoals Sans Serif (bijv. Helvetica), Serif (Times Nieuw Romein) of script (bijv. Lucida Handschrift), of decoratieve belettering (bijv. Amsterdam).
Door de verscheidenheid aan "mooie" lettertypes zul je snel in de verleiding komen om ze in je ontwerp op te nemen, maar - stop!
Kijkers hebben ook voorkeuren voor lettertypes. Sommige zijn niet populair of worden te veel gebruikt, andere zijn onleesbaar. De keuze van het lettertype moet zorgvuldig gebeuren. Eén voor de kop, een ander voor de hoofdtekst. Hooguit een derde in de groep, misschien als ondertitel - meer niet!
Een duidelijke hiërarchie leidt de lezer langs het gewenste leespad en zal hem alle beoogde informatie geven, gemakkelijk, memorabel.
Als de ruimte beperkt is, kies je gewoon een kleiner lettertype, tot in de "kleine lettertjes", om de volledige inhoud te kunnen weergeven. Fout! Tenminste, als de lezer de inhoud volledig moet kunnen waarnemen en begrijpen. Niemand gaat de tekst met een vergrootglas bestuderen.
Dit betekent: verkort de tekst, beperk hem tot het essentiële en verander indien nodig het lettertype om enerzijds de boodschap volledig over te brengen en anderzijds het leesplezier te behouden.
Tekstuitlijning
Er zijn vier manieren om tekst te rangschikken: Midden, links uitgelijnd of rechts uitgelijnd in gerechtvaardigde tekst of in gerechtvaardigde tekst.
Deze teksten zijn hier geschreven in links uitgelijnd flush-zetwerk.
Justificatie is het geforceerd uitlijnen van de woorden van elke regel naar links en rechts. Dit kan leiden tot onnatuurlijke woordafstanden, wat het lezen moeilijker maakt. Het oog is gewend aan een regelmatige woordafstand en voelt zich geïrriteerd als deze niet is zoals verwacht.
Faux pas - Hoeren en schoenlappers
Wat is dat ook alweer? Nee, dit zijn gewoon typografische uitdrukkingen die zetfouten aanduiden.
Een schoenlappersjongen is een enkele regel van een alinea aan het einde van de pagina, een hoerenkind is de gelijk gescheiden voortzetting van de zin van een alinea bovenaan de volgende pagina.
Zulke opstellingen worden beschouwd als verstorend voor de leesstroom, zijn onesthetisch en moeten daarom worden vermeden.
Achtergrondontwerp
De achtergrond draagt alle elementen van het ontwerp, afbeeldingen, koppen en tekstinhoud. Daarom moet deze discreet worden gehouden, zodat teksten niet moeilijk leesbaar zijn of naar de voorgrond dringen.
Met een passende indeling, bijvoorbeeld terugkerende, zij het verschillende rubrieken, kan de achtergrond ook organisatorische taken op zich nemen.
Laten we aannemen dat op elke pagina dezelfde producten worden beschreven, maar in verschillende kleuren. De respectieve productkleur kan dan dienen als achtergrond voor de kop. Dit betekent dat de verwijzing naar het beschreven product al wordt gegeven door de kleur alleen.
De achtergrond is dus niet iets dat misbruikt wordt om de witte leegte te onderdrukken, maar een element dat hiërarchie, orde en informatie kan bieden.