Sommario
Aggiornato - Giugno 1, 2025
Lo strumento online Canva è stato lanciato a Sydney, in Australia, nel 2012 con la missione "Empowering the world to design", rendendo il graphic design possibile per tutti.
Melanie Perkins, Cliff Obrecht E Cameron Adams perseguono principalmente l'obiettivo di "avere un impatto positivo sul mondo facendo il più possibile del bene".
Sono anche coinvolti in "Livello due", che rappresenta quattro pilastri: "Rafforzare le organizzazioni non profit", "Garantire i bisogni umani di base", "Consentire un'istruzione di alta qualità" e "Sostenere le comunità locali".
Prezzi
Le funzioni di base dello strumento sono gratuite. Tuttavia, se si vuole fare qualcosa di più di una semplice progettazione grafica rudimentale, la loro portata è molto limitata.
La versione Pro a pagamento offre la gamma completa e molto estesa di funzioni. La versione Teams consente ad almeno tre utenti di utilizzare la licenza. È disponibile per un abbonamento annuale di 100 dollari per utente. Per circa 8 euro al mese, si tratta di un'offerta molto conveniente, in linea con la filosofia dell'azienda.
Ambito dei servizi - gruppo target
L'offerta di servizi è più che impressionante. Non c'è quasi nulla che non possa essere realizzato. Caratteri, tipi di carattere, dimensioni dei caratteri, colori dei caratteri, elementi grafici, foto, video, AI, disegni di sfondo, persino la rimozione di sfondi fotografici è risolta ordinatamente con un clic, per lo più comunque, a seconda della complessità dello stesso, ovviamente.
Un elenco di tutte le possibilità riempirebbe probabilmente diverse pagine. È sicuramente il momento di provarle, naturalmente in modo gratuito.
Se siete dei grafici, vi orienterete verso i programmi professionali, in quanto offrono non solo la stessa gamma di servizi, ma anche un'offerta molto più personalizzata. Tuttavia, l'esperienza nell'uso di tali programmi è essenziale, così come la curva di apprendimento, a meno che non abbiate studiato grafica e abbiate quindi potuto fare esperienza pratica.
Il gruppo target è quindi costituito principalmente da non professionisti, che dovrebbero essere in grado di utilizzare gli strumenti offerti per creare una grafica sufficiente per un uso occasionale e privato. Tuttavia, anche le piccole aziende che non possono permettersi un grafico e non vogliono esternalizzare il lavoro sono un gruppo target.
Applicazione
Vorrei confrontare l'uso degli strumenti offerti con la grande cassetta degli attrezzi di un elettricista o di un meccanico d'auto.
Il profano dispone quindi di tutti gli strumenti necessari per eseguire il lavoro specifico. Ma cosa ne facciamo di tutti i cacciaviti, le pinze, le pinze spelafili, gli strumenti di misura, i set di dadi, i cricchetti, le chiavi inglesi e le chiavi ad anello, ecc.
Possiamo davvero risolvere un problema tecnico - un po' più complesso - con il solo strumento, senza alcuna conoscenza specialistica?
Canva offre video tutorial su vari argomenti. Sono adatti per avere una prima idea di come utilizzare gli strumenti e creare il proprio design.
Nozioni di base
Le basi dell'utilizzo dello spazio, l'equilibrio degli elementi, la strutturazione, la consistenza, le forme, le linee, i colori, la tipografia, la texture e il branding sono purtroppo lasciati alla libera immaginazione dell'utente.
Tuttavia, sono proprio questi aspetti a essere decisivi per un design accattivante, equilibrato e significativo, in grado di trasmettere il proprio impatto in modo mirato ed efficace.
Questo articolo si propone di colmare questa lacuna.
Tutti gli inizi...
... è difficile. La motivazione, la necessità e l'impegno determinano il successo o il fallimento. Anche in questo caso vale il vecchio adagio "chi non soffre non guadagna". Quindi, se lo volete, potete farlo!
Procediamo quindi passo dopo passo ed esaminiamo ciascuno degli argomenti citati, impariamo il background per realizzare il successo desiderato con il design desiderato!
Passo dopo passo
Utilizzo della stanza
Immaginiamo di avere una stanza bella, grande e luminosa che possiamo arredare e progettare con gli oggetti esistenti. Gli oggetti esistenti possono essere confrontati con gli elementi di design predefiniti in Canva.
Così come non impiliamo tutti i mobili, i tappeti, i quadri, ecc. in un angolo della stanza, non ammassiamo gli elementi grafici gli uni sugli altri.
Di conseguenza, lo spazio sarà suddiviso in aree invitanti, aree che incoraggiano a soffermarsi e aree puramente informative.
Si potrebbe anche immaginare una griglia che ricopre la stanza e permette di strutturare la disposizione dei vari oggetti. Aiuta a creare ordine, a prendere per mano lo spettatore e a guidarlo attraverso i contenuti. Prima di tutto per riconoscere le cose importanti, poi per leggere la spiegazione e cogliere la quintessenza, sia essa la data, il luogo e l'ora di un evento, una riunione di Zoom o altro.
Anche un'occhiata superficiale al progetto dovrebbe consentire allo spettatore di memorizzare di sfuggita i tre contenuti essenziali: di cosa si tratta (parola chiave e breve descrizione), dove e quando si svolge.
Equilibrio
Il tavolino si trova al centro della stanza, con il divano e le due poltrone direttamente di fronte e la lampada da terra al centro del tavolo. Se ci si vuole sedere sul divano, bisogna prima allontanare il divano dal tavolo per creare lo spazio necessario. Lo stesso vale per chiunque altro voglia mettersi comodo. La lampada da terra abbaglia immediatamente chi è seduto di fronte, per questo dovrebbe essere posizionata più lontano dal tavolo.
Lo stesso vale per il design: dovrete sempre fare attenzione a disporre i singoli elementi testuali e grafici in modo che non si sottraggano l'un l'altro il respiro, ma piuttosto creino un aspetto accattivante e di facile lettura a una distanza equilibrata l'uno dall'altro.
Questo si può ottenere senza elementi grafici, come le linee, perché anche le sezioni di testo, che hanno tutte la stessa rientranza, sono allineate a questa linea immaginaria. In questo modo si divide il disegno in due metà, per così dire. L'altra metà, vuota, può essere dotata di un elemento grafico o anche di un testo più grande e assumere la guida visiva dello sguardo dell'osservatore.
Se si decide di utilizzare un elemento grafico come separatore tra i due contenuti testuali, una distanza identica tra le due sezioni di testo a sinistra e a destra di questo elemento garantisce uno spazio sufficiente per respirare, l'equilibrio necessario.
In caso di dubbio, la regola dei terzi serve all'equilibrio di ogni disegno: un abete posizionato esattamente al centro dell'immagine di fronte a una catena montuosa rischia di dare allo spettatore un'esperienza visiva "in qualche modo" sgradevole. Se l'abete viene posizionato nei due terzi inferiori di destra, l'orizzonte che corre lungo il bordo fino all'ultimo terzo orizzontale, la catena montuosa nel terzo inferiore, mentre il cielo riempie i terzi superiori, l'occhio dell'osservatore percepirà la vastità dell'immagine (catena montuosa e cielo) e, come contrappunto, l'abete a destra in primo piano.
Nel caso di oggetti in movimento, come un veliero, il posizionamento dà un'idea della direzione di marcia: Una nave che viaggia da sinistra a destra non sarà quindi rappresentata al centro ma, se si vuole enfatizzare il suo arrivo, entrerà nell'immagine da sinistra o uscirà dall'immagine a destra.
Nel design di un logo, il fatto che un numero dispari di elementi crei un'impressione di equilibrio quando lo si guarda aiuta. Di solito sono tre, più raramente cinque. Un logo che assomiglia a un sigillo rotondo ha il logo stesso al centro, oppure una o due lettere, eventualmente intrecciate, mentre il testo è disposto in cerchio sopra e sotto.
Un lettering equilibrato può essere posizionato anche a destra e a sinistra del logo per creare un equilibrio visivo.
Anche i cosiddetti. Spazio negativo (spazio bianco vuoto) viene utilizzato per la strutturazione, la rimozione del "disordine", cioè della zavorra che impedisce di vedere un progetto in modo guidato. Spesso meno è meglio!
Lo spazio bianco è l'unico elemento che non viene aggiunto esplicitamente. È semplicemente lì, senza fare nulla. O forse sì? Separa gli elementi l'uno dall'altro, indica che devono essere percepiti separatamente l'uno dall'altro.

Nel design interattivo, ad esempio nella progettazione di moduli, la vicinanza dei nomi dei campi (ad esempio, nome, telefono) al rispettivo campo deve essere riconosciuta immediatamente. Se i nomi dei campi fossero posti alla stessa distanza dal campo successivo, come la distanza tra il bordo inferiore del campo e il nome del campo successivo, il tempo di visualizzazione sarebbe molto più lungo rispetto al caso in cui il nome del campo fosse immediatamente seguito dal campo e il nome del campo successivo (con il campo associato) fosse posto a una distanza netta.
Per i moduli più estesi, la suddivisione in gruppi è utile: se si deve compilare un modulo lungo diversi metri, di solito ci si ferma prima di averne "completato" la metà.
Il raggruppamento suggerisce un avanzamento più rapido e di conseguenza porta al completamento e all'invio del modulo.
Anche i menu a tendina, che offrono contenuti logicamente predefiniti per una rapida selezione, servono a semplificare il processo.
Strutturazione
Attirare l'attenzione è possibile con una buona strutturazione. Un buon esempio è la homepage di Google. Che cosa fa un utente che Google chiamate? Ricerca. di cosa ha bisogno? Un campo di ricerca. Cosa trova? Il suo campo di ricerca, sotto la scritta Googleche viene costantemente riprogettato per aumentare il suo appeal.
Un controesempio è, ad esempio, la pagina di ingresso di Yahooche, dopo tutto, visualizza il campo di ricerca nella prima posizione della pagina, ma sommerge l'osservatore con gli altri contenuti nelle restanti 95% circa, o almeno distrae dallo scopo effettivo della visita.
La memoria umana blocca le cose non importanti per evitare il sovraccarico e per potersi concentrare sulle cose importanti. Tuttavia, questa cancellazione è anche una funzione del cervello e quindi riduce la capacità residua di concentrarsi sull'essenziale.
La memoria a breve termine è in grado di memorizzare in media fino a sette elementi. Quindi, se volete che, ad esempio, il contenuto di una presentazione rimanga disponibile nella memoria a breve termine, non dovete presentare più di questi sette elementi in una pagina.
Questi possono anche essere strutturati in modo appropriato, ad esempio 3 + 4, 2 + 5 o viceversa, per enfatizzare i punti che appartengono l'uno all'altro.
Per creare una struttura, è utile fare prima uno schizzo mentale che tenga conto dei seguenti punti:
- Qual è l'informazione più importante (elemento più grande o centrato, carattere in grassetto - selettivo, perché se tutto è stampato in grassetto, il grassetto enfatizzante perde il suo significato)
- Disposizione simmetrica o asimmetrica (ogni elemento ha un peso)
- Scelta del colore (90% di tutte le decisioni sulla valutazione positiva o negativa di un prodotto vengono prese in meno di 90 secondi solo sulla base del colore; il colore aumenta il valore di riconoscimento di un marchio, ad esempio, fino a 80%)
- Contrasto (crea spazio, profondità)
- Spazio bianco (separazione degli elementi)
- Proporzione (rapporto tra le dimensioni visive e il peso degli elementi tra loro)
- Movimento (guida visiva e coerente attraverso il contenuto; se si inciampa in qualche punto del processo durante la visualizzazione, il design deve essere corretto)
In pratica, il passo successivo è quello di mettere su carta il contenuto testuale. Seguono le immagini dei prodotti. Ora è possibile posizionare gli elementi.
Teoria del colore
Perché occuparsi di teoria del colore? Da un lato, i colori svolgono un ruolo fondamentale nella valutazione dei contenuti del design, dall'altro possono camuffarsi in modo eccellente. Camuffarsi nel senso che possono apparire completamente diversi sulla stampa rispetto al monitor o ai social media.
Questo perché il sistema cromatico CMYK (sottrattivo; si toglie "luce" alla carta aggiungendo altro colore) è predominante nella stampa, mentre il sistema RGB (additivo; tutti i colori insieme danno come risultato il bianco) è predominante nel mondo della riproduzione digitale.
Il rosso CMYK, un tempo ricco, nella stampa appare solo come un rosso pallido nei social media. Se viene convertito in RGB e poi condiviso sui social media, è possibile vedere nuovamente il colore rosso previsto,
I colori sono essenzialmente 12, proprio come i pastelli che ammiravamo durante le lezioni di arte e con i quali creavamo le migliori opere d'arte.
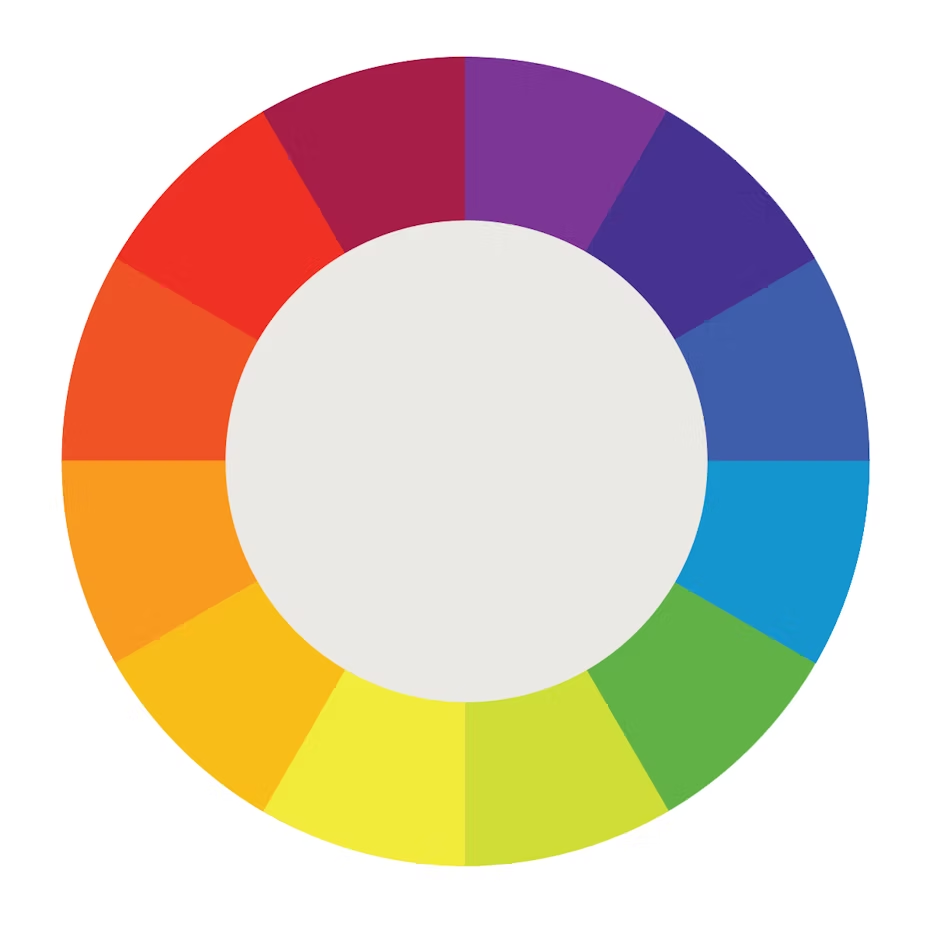
Sir Isaac Newton progettò nel 1704 la prima ruota dei colori, composta dai tre colori primari (rosso, giallo, blu), dai tre colori secondari (i colori misti risultanti dai colori primari) e dai sei colori terziari (risultanti dalla mescolanza dei colori primari e secondari).

I colori percepiti come caldi costituiscono la metà sinistra della ruota dei colori, quelli descritti come freddi la metà destra. La percezione della "temperatura" si riflette anche nella temperatura fisica del colore (K = Kelvin).
Le sfumature aggiungono il nero al tono del colore con intensità variabile, mentre le tinte aggiungono il bianco. Un tono, invece, completa il bianco e il nero, cioè il grigio.
I colori complementari sono colori che si trovano uno di fronte all'altro nel cerchio Fab.
I colori analoghi si trovano uno accanto all'altro nella ruota dei colori (rosso, arancione, giallo). Un colore domina (guida), un altro lo sostiene e il terzo lo accentua.
Associazioni di colori
- Blu
- Positivo: coerenza, competenza, forza, qualità, produttività, calma, sicurezza, fiducia, saggezza, affidabilità.
- Negativo: frena l'appetito (non è adatto al cibo) - Marrone
- Positivo: mascolinità, naturalezza, resilienza, affidabilità
- Negativo: non adatto alle call to action - Giallo
- Positivo: gioia, cordialità, felicità, giovinezza, competenza
- Negativo: frode, viltà, scarsa qualità - Grigio
- Positivo: forza di carattere, formalità, praticità, professionalità, atemporalità
- Negativo: Distanza, freddo, noia - Verde
- Positivo: ristoro, recupero, salute, speranza, natura, crescita, prosperità
- Negativo: invidia - Arancione
- Positivo: energia, felicità, ottimismo
- Negativo: invita alla cautela - Rosa
- Positivo: gentilezza, dolcezza, femminilità
- Negativo: - - Rosso
- Positivo: passione, amore, forza
- Negativo: fuoco, pericolo, violenza, guerra, rabbia - Nero -
- Positivo: autorità, malvagità, eleganza, stravaganza, potere
- Negativo: Minaccia, mistero, ribellione, morte, dolore - Viola -
- Positivo: autorità, potere, creatività, raffinatezza, rispetto, spiritualità, saggezza, prosperità.
- Negativo: tristezza, freddezza (toni scuri) - Bianco -
- Positivo: pace, purezza, innocenza
- Negativo:
A questo punto si può iniziare a progettare il colore. Se il testo viene utilizzato su uno sfondo colorato, il contrasto tra lo sfondo e il testo deve essere sufficiente a garantire una lettura scorrevole e senza sforzo.
Una scelta sbagliata è il testo nero su sfondo blu scuro o il testo giallo su sfondo arancione.
Per i testi che vengono posizionati sopra le foto, potrebbe essere necessario posizionare il testo bianco sulla parte scura e il testo nero sulla parte chiara dell'immagine.
Tipografia
Proprio quando si pensa di aver raggiunto l'obiettivo di un design di successo, si inciampa nel prossimo ostacolo.
La tipografia influisce su tutto, dalla selezione al layout del carattere. I caratteri non servono solo a trasmettere il messaggio principale, ma anche l'immagine di sé e il proprio scopo. Affinché ciò riesca, è importante comprendere la tipografia per poterla utilizzare correttamente.
Proprio come il vocabolario è di fondamentale importanza nell'apprendimento di una lingua straniera, anche la tipografia ha bisogno di un vocabolario:
- Famiglia di caratteri
Una famiglia di font contiene font affini di diversa larghezza, peso e grammatura con caratteristiche formali comuni. - Carattere
Un font è un insieme di glifi (lettere, numeri, segni di punteggiatura e simboli) progettati in modo tipico per il rispettivo font, ad es. Helvetica, Times New Roman.
Nel mondo digitale, un font viene definito come Carattere designato. - Dimensione del carattere
Il peso del carattere descrive lo spessore dei tratti che compongono i caratteri ed è espresso come luce, normale, audace O grasso extra designato. - Dimensione del carattere
La dimensione del carattere è Punto (Pt.corrispondente a 1/72 di pollice; una dimensione di carattere di 6 pt corrisponde a 2,1 mm di altezza, la tipica "stampa piccola"). - Stile del carattere
Gli stili di carattere forniscono informazioni sull'aspetto, come Sans Serif (ad esempio Helvetica), Serif (Times New Roman) o script (ad es. Scrittura lucida), o scritte decorative (ad es. Amsterdam).
Data la varietà di font "belli", sarete subito tentati di inserirli nel vostro progetto, ma - fermatevi!
Gli spettatori hanno anche preferenze per i caratteri. Alcuni sono poco popolari o troppo utilizzati, altri sono illeggibili. La scelta del carattere deve essere fatta con attenzione. Uno per il titolo, un altro per il corpo del testo. Al massimo un terzo nel gruppo, magari come sottotitolo - niente di più!
Una chiara gerarchia guida il lettore lungo il percorso di lettura desiderato e gli fornisce tutte le informazioni desiderate, in modo semplice e memorabile.
Se lo spazio è limitato, si sceglie semplicemente un carattere più piccolo, fino alle "scritte piccole", per contenere l'intero contenuto. Sbagliato! Almeno se il lettore vuole percepire e comprendere appieno il contenuto. Nessuno scruterà il testo con una lente d'ingrandimento.
Ciò significa: accorciare il testo, limitarlo all'essenziale e, se necessario, cambiare il carattere per far arrivare il messaggio in modo completo da un lato e mantenere il piacere della lettura dall'altro.
Allineamento del testo
Esistono quattro modi per disporre i corpi di testo: Al centro, a filo a sinistra o a filo a destra, con giustificazione o giustificato.
Questi testi sono scritti con caratteri a filo allineati a sinistra.
La giustificazione è l'allineamento forzato delle parole di ogni riga a sinistra e a destra. Questo può generare una spaziatura innaturale tra le parole, che rende più difficile la lettura. L'occhio è abituato ad aspettarsi una spaziatura regolare delle parole e si sente irritato se questa non è quella prevista.
Passo falso - Puttane e ciabattini
Che cos'è? No, sono solo espressioni tipografiche che denotano errori di battitura.
Il figlio di un ciabattino è una singola riga di un paragrafo alla fine della pagina, il figlio di una prostituta è la continuazione ugualmente separata della frase di un paragrafo all'inizio della pagina successiva.
Si ritiene che tali costellazioni disturbino il flusso della lettura, siano antiestetiche e vadano quindi evitate.
Design dello sfondo
Lo sfondo ospita tutti gli elementi del design, le immagini, i titoli e i contenuti testuali. Deve quindi essere mantenuto discreto, in modo da non rendere difficile la lettura dei testi e da non spingerlo in primo piano.
Con una disposizione adeguata, ad esempio con titoli ricorrenti, anche se diversi, lo sfondo può assumere anche compiti organizzativi.
Supponiamo che in ogni pagina siano descritti gli stessi prodotti, ma contrassegnati da colori diversi. Il rispettivo colore del prodotto può quindi fungere da sfondo per il titolo. Ciò significa che il riferimento al prodotto descritto è già dato dal solo colore.
Quindi lo sfondo non è qualcosa di abusato per sopprimere il vuoto bianco, ma un elemento che può fornire gerarchia, ordine e informazioni.