Sisällysluettelo
Päivitetty - kesäkuu 1, 2025
Verkkotyökalu Canva perustettiin Sydneyssä, Australiassa, vuonna 2012, ja sen missio on "Empowering the world to design", joka tekee graafisen suunnittelun mahdolliseksi kaikille.
Melanie Perkins, Cliff Obrecht ja Cameron Adams ensisijaisena tavoitteena on "vaikuttaa myönteisesti maailmaan tekemällä mahdollisimman paljon hyvää".
Ne ovat myös mukana "Taso kaksi", joka koostuu neljästä pilarista: "voittoa tavoittelemattomien järjestöjen vahvistaminen", "ihmisten perustarpeiden turvaaminen", "laadukkaan koulutuksen mahdollistaminen" ja "paikallisyhteisöjen tukeminen".
Hinnoittelu
Työkalun perustoiminnot ovat maksuttomia. Jos kuitenkin haluat todella tehdä muutakin kuin alkeellista graafista suunnittelua, niiden käyttömahdollisuudet ovat hyvin rajalliset.
Maksullinen Pro-versio tarjoaa täydet - ja erittäin laajat - ominaisuudet. Teams-versiossa lisenssiä voi käyttää vähintään kolme käyttäjää. Tämä versio on saatavana 100 Yhdysvaltain dollarin vuosimaksulla käyttäjää kohti. Noin 8 euron kuukausihinta on yrityksen filosofian mukainen, erittäin kohtuullinen tarjous.
Palvelujen laajuus - kohderyhmä
Palvelujen laajuus on enemmän kuin vaikuttava. Ei ole juuri mitään, mitä ei voisi toteuttaa. Fontit, kirjasintyypit, fonttikoot, fontin värit, graafiset elementit, valokuvat, videot, tekoäly, taustamallit, jopa valokuvataustojen poistaminen hoituu siististi yhdellä napsautuksella, enimmäkseen ainakin, riippuen tietysti asian monimutkaisuudesta.
Luettelo kaikista mahdollisuuksista täyttäisi todennäköisesti useita sivuja. On ehdottomasti aika kokeilla niitä - tietenkin ilmaiseksi.
Jos olet graafinen suunnittelija, pysyt ammattimaisten ohjelmien parissa, sillä ne tarjoavat paitsi samaa, myös paljon yksilöllisempää palveluvalikoimaa. Kokemus tällaisten ohjelmien käytöstä on kuitenkin välttämätöntä, ja oppimiskäyrä on vastaavasti jyrkkä, jos et ole opiskellut graafista suunnittelua ja siksi voinut hankkia käytännön kokemusta.
Kohderyhmänä ovat siis pääasiassa ei-ammattilaiset, joiden pitäisi pystyä käyttämään tarjolla olevia välineitä satunnaiseen ja yksityiseen käyttöön riittävän grafiikan luomiseen. Kohderyhmänä ovat kuitenkin myös pienemmät yritykset, joilla ei ole varaa graafiseen suunnittelijaan ja jotka eivät halua ulkoistaa työtä.
Hakemus
Haluaisin verrata tarjolla olevien työkalujen käyttöä sähköasentajan tai automekaanikon suureen työkalupakkiin.
Maallikolla on siis kaikki tarvittavat välineet tietyn työn suorittamiseen. Mutta mitä teemme kaikille ruuvimeisseleille, pihdeille, kuorintapihdeille, mittalaitteille, mutterisarjoille, räikkäsarjoille, jakoavaimille, rengasavaimille jne.?
Voimmeko todella ratkaista jonkin verran monimutkaisemman teknisen ongelman pelkällä työkalulla ilman erityisosaamista?
Canva tarjoaa tähän tarkoitukseen eri aiheita käsitteleviä video-oppaita. Ne sopivat ensivaikutelman saamiseen siitä, miten työkaluja käytetään ja miten luodaan oma muotoilu.
Perusteet
Tilankäytön, elementtien tasapainon, jäsentelyn, tekstuurin, muotojen, viivojen, värien, typografian, tekstuurin ja brändäyksen perusasiat jätetään valitettavasti käyttäjän vapaan mielikuvituksen varaan.
Juuri nämä näkökohdat ovat kuitenkin ratkaisevia, jotta muotoilu olisi houkutteleva, tasapainoinen ja mielekäs ja jotta sen vaikutus voitaisiin välittää kohdennetusti ja tehokkaasti.
Tämän artikkelin tarkoituksena on täyttää tämä aukko.
Kaikki alut ...
... on vaikeaa. Motivaatio, välttämättömyys ja sitoutuminen ratkaisevat onnistumisen tai epäonnistumisen. Vanha sanonta "ei tuskaa, ei hyötyä" pätee myös tässä tapauksessa. Jos siis haluat, voit!
Etenemme siis askel askeleelta ja tarkastelemme jokaista edellä mainittua aihetta, opettelemme taustatietoja, jotta voimme saavuttaa halutun menestyksen suunnitellun suunnittelun avulla!
Askel askeleelta
Huoneen käyttö
Kuvitellaan, että meillä on kaunis, suuri ja valoisa huone, jonka voimme sisustaa ja suunnitella olemassa olevilla esineillä. Olemassa olevia esineitä voidaan verrata Canvassa valmiiksi määriteltyihin suunnitteluelementteihin.
Aivan kuten emme kasaa kaikkia huonekaluja, mattoja, kuvia jne. huoneen yhteen nurkkaan, emme myöskään kasaa graafisia elementtejä päällekkäin.
Näin ollen tila jaetaan alueisiin, jotka ovat kutsuvia, jotka houkuttelevat ihmisiä viipymään ja jotka ovat puhtaasti informatiivisia.
Voisi myös kuvitella, että huoneen peittävä ruudukko mahdollistaa eri esineiden järjestelyn. Se auttaa luomaan järjestystä, ottaa katsojaa kädestä kiinni ja opastaa häntä sisällön läpi. Ensin tunnistamaan tärkeät asiat, sitten lukemaan selityksen ja ymmärtämään ytimen, olipa kyseessä sitten tapahtuman päivämäärä, paikka ja aika, Zoom-kokous tai mikä tahansa.
Jo pintapuolisen vilkaisun suunnitteluun pitäisi antaa katsojalle mahdollisuus muistaa ohimennen kolme keskeistä sisältöä: mistä on kyse (avainsana ja lyhyt kuvaus), missä ja milloin se tapahtuu.
Balance
Sohvapöytä sijoitetaan huoneen keskelle, sohva ja kaksi nojatuolia suoraan sen eteen ja jalkalamppu pöydän keskelle. Jos haluat istua sohvalla, sinun on ensin vedettävä sohva taaksepäin pöydän luomiseksi tarvittava tila. Sama koskee kaikkia muita, jotka haluavat tehdä olonsa mukavaksi. Ja lattiavalaisin häikäisee heti vastapäätä istuvia, minkä vuoksi se on sijoitettava kauemmas pöydästä.
Sama pätee myös suunnitteluun: huolehdi aina siitä, että yksittäiset teksti- ja graafiset elementit järjestetään siten, etteivät ne vie toisiltaan hengitystilaa, vaan luovat mieluummin houkuttelevan ja helppolukuisen ulkoasun tasapainoisella etäisyydellä toisistaan.
Tämä voidaan saavuttaa ilman graafisia elementtejä, kuten viivoja, koska tekstiosuudet, joilla kaikilla on sama sisennys, kohdistetaan myös tämän kuvitteellisen viivan mukaisesti. Se jakaa suunnittelun niin sanotusti kahteen osaan. Toiseen, tyhjään puolikkaaseen voidaan sijoittaa graafinen elementti tai jopa suurempi teksti ja ottaa haltuun katsojan katseen visuaalinen ohjaus.
Jos päätät käyttää graafista elementtiä kahden tekstisisällön erottimena, sama etäisyys kahden tekstiosuuden välillä elementin vasemmalla ja oikealla puolella takaa riittävän tilan hengittää ja tarvittavan tasapainon.
Epäselvissä tapauksissa kolmanneksen sääntö palvelee jokaisen suunnittelun tasapainoa: kuusi, joka on sijoitettu täsmälleen kuvan keskelle vuoriston eteen, antaa katsojalle todennäköisesti "jotenkin" epämiellyttävän katselukokemuksen. Jos kuusi sijoitetaan kahteen alempaan oikeaan kolmannekseen, horisontti kulkee reunaa pitkin viimeiseen vaakasuoraan kolmannekseen, vuoristo alempaan kolmannekseen ja taivas täyttää ylemmät kolmannekset, katsojan silmä hahmottaa kuvan laajuuden (vuoristo ja taivas) ja vastapainona oikealla etualalla olevan kuusen.
Liikkuvissa kohteissa, kuten purjelaivassa, paikannus antaa käsityksen kulkusuunnasta: Vasemmalta oikealle kulkevaa laivaa ei siis kuvata keskellä, vaan jos sen saapumista halutaan korostaa, se siirtyy kuvaan vasemmalta tai poistuu kuvasta oikealta.
Logon suunnittelussa auttaa se, että pariton määrä elementtejä luo tasapainoisen vaikutelman. Tämä on yleensä kolme, harvemmin viisi. Pyöreää sinettiä muistuttavassa logossa itse logo on keskellä tai yksi tai kaksi kirjainta, mahdollisesti toisiinsa kietoutuneena, ja teksti on järjestetty ympyrään ylä- ja alapuolelle.
Tasapainoinen kirjoitus voidaan sijoittaa myös logon oikealle ja vasemmalle puolelle visuaalisen tasapainon luomiseksi.
Myös ns. Negatiivinen tila (valkoista tyhjää tilaa) käytetään jäsentämiseen, "sotkun" eli painolastin poistamiseen, joka tekee mahdottomaksi tarkastella suunnitelmaa ohjatusti. Vähemmän on usein enemmän!
Valkoinen tila on ainoa elementti, jota ei ole erikseen lisätty. Se on yksinkertaisesti olemassa, eikä tee mitään. Vai tekeekö se niin? Se erottaa elementit toisistaan ja osoittaa, että ne on havaittava erillään toisistaan.

Vuorovaikutteisessa suunnittelussa, esimerkiksi lomakkeiden suunnittelussa, kenttien nimien (esim. nimi, puhelin) läheisyys vastaavaan kenttään olisi tunnistettava välittömästi. Jos kenttien nimet asetettaisiin samalle etäisyydelle seuraavasta kentästä kuin etäisyys kentän alareunasta seuraavaan kentän nimeen, katseluaika olisi paljon pidempi kuin jos kentän nimi olisi heti kentän perässä ja seuraava kentän nimi (ja siihen liittyvä kenttä) asetettaisiin selvälle etäisyydelle.
Laajemmissa lomakkeissa ryhmittely on hyödyllistä. Jos joudut täyttämään useita metrejä pitkän lomakkeen, lopetat yleensä ennen kuin olet "täyttänyt" puolet lomakkeesta.
Ryhmittely viittaa nopeampaan etenemiseen ja johtaa näin ollen lomakkeen onnistuneeseen täyttämiseen ja lähettämiseen.
Pudotusvalikot, jotka tarjoavat loogisesti ennalta määriteltyä sisältöä nopeaa valintaa varten, yksinkertaistavat myös prosessia.
Rakenteet
Huomion herättäminen on mahdollista hyvällä jäsentelyllä. Hyvä esimerkki on Googlen etusivu. Mitä käyttäjä, joka Google puhelut? Haku. mitä se tarvitsee tätä varten? Hakukenttä. Mitä se löytää? Hänen hakukenttänsä, kirjainten alla Googlejota suunnitellaan jatkuvasti uudelleen sen houkuttelevuuden lisäämiseksi.
Vastaesimerkkinä tästä on aloitussivu Yahoojoka näyttää hakukentän sivun ensimmäisessä kohdassa, mutta hukuttaa katsojan noin 95%:n muuhun sisältöön, tai ainakin häiritsee vierailun varsinaista tarkoitusta.
Ihmisen muisti sulkee pois epäolennaiset asiat, jotta se ei ylikuormittuisi ja jotta se voisi keskittyä tärkeisiin asioihin. Tämä häivyttäminen on kuitenkin myös aivojen toiminto ja vähentää siten jäljellä olevaa kykyä keskittyä olennaiseen.
Lyhytkestoinen muisti pystyy tallentamaan keskimäärin seitsemän elementtiä. Jos siis haluat, että esimerkiksi esityssisältö säilyy lyhytkestoisessa muistissa, yhdellä sivulla ei saa esittää enempää kuin nämä seitsemän elementtiä.
Nämä voidaan myös jäsentää tarpeen mukaan, esim. 3 + 4, 2 + 5 tai päinvastoin, jotta voidaan korostaa yhteen kuuluvia kohtia.
Rakenteen luomiseksi on hyvä tehdä ensin mielikuvitus, jossa otetaan huomioon seuraavat seikat:
- Mikä on tärkein tieto (suurin elementti tai keskitetty, lihavoitu teksti - valikoivaa, koska jos kaikki on painettu lihavoituna, korostava lihavointi menettää merkityksensä).
- Symmetrinen tai epäsymmetrinen järjestely (jokaisella elementillä on painoarvo).
- Värin valinta (90% kaikista päätöksistä, jotka koskevat tuotteen myönteistä tai kielteistä arviointia, tehdään alle 90 sekunnissa pelkästään värin perusteella; väri lisää esimerkiksi tuotemerkin tunnettuutta jopa 80%).
- Kontrasti (luo tilaa, syvyyttä)
- Valkoinen tila (elementtien erottelu)
- Suhteellisuus (elementtien visuaalisen koon ja painon suhde toisiinsa).
- Liikkuminen (visuaalinen, johdonmukainen opastus sisällön läpi; jos kompastut jossakin kohtaa prosessia katsellessasi, suunnittelua on korjattava).
Käytännössä seuraava vaihe on tekstisisällön siirtäminen paperille. Tämän jälkeen tulevat tuotekuvat. Nyt elementit voidaan sijoittaa.
Väriteoria
Miksi sinun pitäisi perehtyä väriteoriaan? No, toisaalta väreillä on keskeinen rooli suunnittelun sisällön arvioinnissa, ja toisaalta ne voivat naamioitua erinomaisesti. Naamioitua siinä mielessä, että ne voivat näyttää täysin erilaisilta painettuna kuin näytöllä tai sosiaalisessa mediassa.
Tämä johtuu siitä, että CMYK-värijärjestelmä (subtraktiivinen; paperilta otetaan "valoa" pois lisäämällä lisää väriä) on vallitseva painotekniikassa, mutta RGB-järjestelmä (additiivinen; kaikki värit yhdessä tuottavat valkoisen) on vallitseva digitaalisen kopioinnin maailmassa.
Aiemmin painotuotteissa käytetty runsas CMYK-punainen väri näkyy sosiaalisessa mediassa vain haaleana punaisena. Jos se muunnetaan RGB-muotoon ja jaetaan sitten sosiaalisessa mediassa, punainen väri näkyy jälleen,
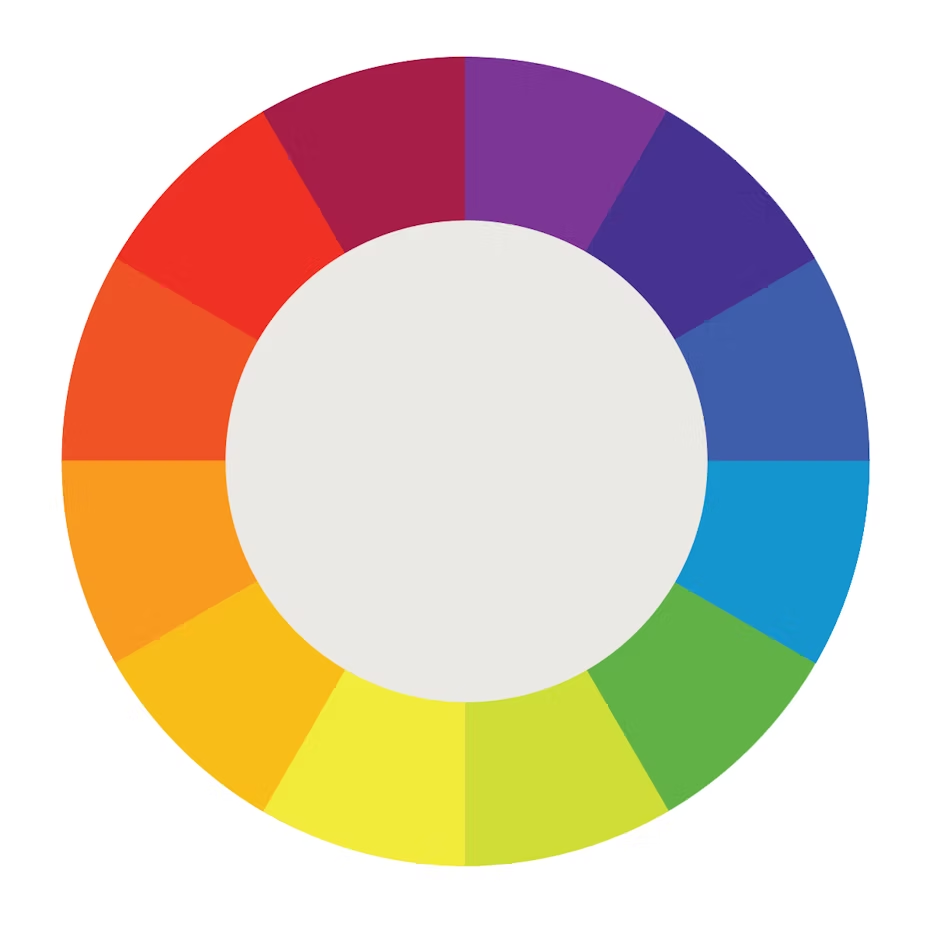
Värivaihtoehtoja on periaatteessa 12, aivan kuten värikynät, joita ihailimme kuvataidetunneilla ja joilla loimme parhaita taideteoksia.
Sir Isaac Newton suunnitteli vuonna 1704 ensimmäisen väripyörän, joka koostui kolmesta perusväristä (punainen, keltainen, sininen), kolmesta sekundääriväristä (perusväreistä syntyvät sekavärit) ja kuudesta tertiääriväristä (jotka syntyvät perus- ja sekundäärivärien sekoittamisesta).

Lämpimiksi koetut värit muodostavat väripyörän vasemman puoliskon ja kylmiksi kuvatut värit oikean puoliskon. Lämpötilakäsitys heijastuu myös fysikaaliseen värilämpötilaan (K = Kelvin).
Sävyt lisäävät värisävyyn mustaa eri voimakkuudella, kun taas sävyt lisäävät valkoista. Yksi sävy puolestaan täydentää mustaa ja valkoista, eli harmaa.
Komplementtivärit ovat värejä, jotka ovat Fab-ympyrässä vastakkain.
Analogiset värit ovat vierekkäin väripyörässä (punainen, oranssi, keltainen). Yksi väri hallitsee (johtaa), toinen väri tukee sitä ja kolmas korostaa.
Väriyhdistelmät
- Sininen
- Positiivinen: johdonmukaisuus, pätevyys, vahvuus, laatu, tuottavuus, rauhallisuus, turvallisuus, luottamus, viisaus, luotettavuus.
- Negatiivinen: hillitsee ruokahalua (ei sovellu ruoan valmistukseen). - Ruskea
- Myönteinen: miehisyys, luonnollisuus, joustavuus, luotettavuus.
- Kielteinen: ei sovellu toimintakutsuihin - Keltainen
- Positiivinen: ilo, ystävällisyys, onnellisuus, nuoruus, pätevyys.
- Kielteinen: Petos, pelkuruus, huono laatu. - Harmaa
- Positiivinen: luonteenlujuus, muodollisuus, käytännöllisyys, ammattimaisuus, ajattomuus.
- Kielteinen: Etäisyys, kylmyys, tylsyys - Vihreä
- Positiivinen: virkistyminen, toipuminen, terveys, toivo, luonto, kasvu, hyvinvointi.
- Kielteinen: Kateus - Oranssi
- Positiivinen: energia, onnellisuus, optimismi
- Kielteinen: kehottaa varovaisuuteen - Vaaleanpunainen
- Positiivinen: ystävällisyys, lempeys, naisellisuus.
- Negatiivinen: - - Punainen
- Positiivinen: intohimo, rakkaus, vahvuus
- Negatiivinen: tuli, vaara, väkivalta, sota, viha. - Musta -
- Positiivinen: auktoriteetti, paha, eleganssi, ylellisyys, valta.
- Negatiivinen: Uhka, salaperäisyys, kapina, kuolema, suru. - Violetti -
- Positiivinen: auktoriteetti, valta, luovuus, hienostuneisuus, kunnioitus, henkisyys, viisaus, vauraus.
- Negatiivinen: surullisuus, etäisyys (tummat sävyt). - Valkoinen -
- Positiivinen: rauha, puhtaus, viattomuus.
- Negatiivinen:
Värisuunnittelu voi nyt alkaa sen mukaisesti. Jos tekstiä käytetään värillisellä taustalla, taustan ja tekstin välisen kontrastin on oltava riittävä, jotta tekstiä voidaan lukea sujuvasti ja vaivattomasti.
Huono valinta on musta teksti tummansinisellä pohjalla tai keltainen teksti oranssilla pohjalla.
Jos teksti on sijoitettu valokuvien päälle, saatat joutua sijoittamaan valkoista tekstiä tumman ja mustaa tekstiä kuvan vaaleamman osan päälle.
Typografia
Juuri kun luulet saavuttaneesi onnistuneen muotoilun tavoitteen, kompastut seuraavaan esteeseen. mikä on typografia?
Typografia vaikuttaa kaikkeen, aina fontin valinnasta fontin asetteluun. Kirjasintyyppi ei ainoastaan välitä ydinviestiä, vaan myös minäkuvaasi ja tarkoitustasi. Jotta tämä onnistuisi, on tärkeää ymmärtää typografiaa, jotta sitä voidaan käyttää oikein.
Aivan kuten sanasto on olennaisen tärkeää vieraan kielen oppimisessa, myös typografia tarvitsee sanastoa:
- Fonttiperhe
Fonttiperhe sisältää toisiinsa liittyviä fontteja, joilla on eri leveydet, painot ja painotukset ja joilla on yhteiset muodolliset ominaisuudet. - Fontti
Fontti on joukko glyfejä (kirjaimia, numeroita, välimerkkejä ja symboleja), jotka on suunniteltu kyseiselle fontille tyypillisellä tavalla, esim. Helvetica, Times New Roman.
Digitaalisessa maailmassa fontti on nimeltään Fontti merkitty. - Kirjasinkoko
Fontin paino kuvaa merkkien muodostavien viivojen paksuutta, ja se ilmaistaan muodossa valo, normaali, bold tai ylimääräistä rasvaa merkitty. - Kirjasinkoko
Fontin koko on Kohta (Pt.vastaa 1/72 tuumaa; 6 pt:n fonttikoko on 2,1 mm korkea, tyypillinen "pienikokoinen"). - Fontin tyyli
Kirjasintyylit antavat tietoa ulkoasusta, kuten Sans Serif (esim. Helvetica), Serif (Times New Roman) tai käsikirjoitus (esim. Lucida käsiala) tai koristekirjaimia (esim. Amsterdam).
Koska "kauniita" fontteja on niin paljon, sinua alkaa nopeasti houkutella sisällyttää niitä suunnittelukseesi, mutta - lopeta!
Katsojilla on myös mieltymyksiä fonttien suhteen. Jotkin ovat epäsuosittuja tai ylikäytettyjä, toiset taas lukukelvottomia. Fontin valinta on tehtävä huolellisesti. Yksi fontti otsikkoon, toinen tekstin runkoon. Korkeintaan kolmas ryhmässä, ehkä alaotsikkona - ei enempää!
Selkeä hierarkia ohjaa lukijaa haluttua lukupolkua pitkin ja välittää kaiken halutun tiedon helposti ja mieleenpainuvasti.
Jos tilaa on rajoitetusti, voit yksinkertaisesti valita pienemmän fontin, jopa pienellä painettuna, jotta koko sisältö mahtuu mukaan. Väärin! Ainakin jos lukijan on tarkoitus hahmottaa ja ymmärtää sisältö täysin. Kukaan ei aio tutkia tekstiä suurennuslasilla.
Tämä tarkoittaa, että tekstiä on lyhennettävä, se on rajattava olennaisiin asioihin ja tarvittaessa on vaihdettava fonttia, jotta viesti saadaan kokonaisuudessaan perille ja jotta lukemisen ilo säilyy.
Tekstin kohdistus
Tekstikappaleet voidaan järjestää neljällä eri tavalla: Keskellä, vasemmalle tai oikealle tasattuna tai perusteltuna.
Nämä tekstit on kirjoitettu vasempaan riviin sijoitetulla rivinvaihtokirjoituksella.
Oikeaoppisuus on kunkin rivin sanojen pakotettu kohdistaminen vasemmalle ja oikealle. Tämä voi aiheuttaa luonnottoman sanavälin, mikä vaikeuttaa lukemista. Silmä on tottunut odottamaan säännöllistä sanaväliä, ja se ärsyyntyy, jos se ei ole odotusten mukainen.
Faux pas - Huorat ja suutarit
Mikä se olikaan? Ei, nämä ovat vain typografisia ilmaisuja, jotka ilmaisevat kirjoitusvirheitä.
Suutarinpoika on kappaleen yksittäinen rivi sivun lopussa, huoranlapsi on kappaleen lauseen yhtä erillinen jatko seuraavassa sivun ylälaidassa.
Tällaisten kokoonpanojen katsotaan häiritsevän lukemisen sujuvuutta, olevan epäesteettisiä ja siksi niitä olisi vältettävä.
Taustan suunnittelu
Taustalla näkyvät kaikki ulkoasun elementit, kuvat, otsikot ja tekstisisältö. Siksi se olisi pidettävä huomaamattomana, jotta se ei vaikeuta tekstien lukemista tai paina itseään etualalle.
Sopivalla järjestelyllä, esimerkiksi toistuvilla, vaikkakin erilaisilla otsikoilla, tausta voi ottaa myös organisointitehtäviä.
Oletetaan, että samat tuotteet on kuvattu jokaisella sivulla, mutta ne on merkitty eri väreillä. Kunkin tuotteen väri voi tällöin toimia otsikon taustana. Tämä tarkoittaa, että viittaus kuvattuun tuotteeseen annetaan jo pelkästään värin avulla.
Taustaa ei siis käytetä väärin valkoisen tyhjiön tukahduttamiseen, vaan se on elementti, joka voi tarjota hierarkiaa, järjestystä ja tietoa.